Introduction
The emergence of technology has brought with it new ways of dealing with, working, and living. Businesses have been changing over the years and websites are the result of this change. Now, websites are the new way for businesses to showcase their products, present their services online in a better way, and boost their sales and revenue. As a result, having an engaging, super fast, and error-free website is quite essential for any business to thrive. This is the place where the need for different testing tools comes in and Selenium and JavaScript automation testing proves to be the best. In this article, we will learn about Selenium, JavaScript automation tools, their benefits, and many more.
What are Selenium and JavaScript?
Testing is the building block of making your business seamless and reliable and for it, testing frameworks and programming languages are used together. Selenium and JavaScript automation testing languages are some of the most famous ones. Both work together wonderfully to make the testing procedure quick and efficient. Let’s learn about both of these individually:
Selenium
To make web products like websites and web applications reliable, these products are put under different test cases to look for any potential errors and defects. These test cases are executed with the help of different tools and programming languages and out of these tools, Selenium is one of the most famous ones. Selenium is a very proficient automation testing tool that comes with an very reliable testing framework called open-source testing framework. This tool helps to automate web browsers for testing web applications across different browsers and platforms. This tool is laced with various types of suite of tools and libraries which provides help in various functions like interacting with web elements, simulating user actions, and verifying application behavior.
JavaScript
A testing tool can never be used alone. A reliable and efficient programming language is always required that helps the testers give commands to the tool and make the tool perform the required actions. For this purpose, several types of programming languages are available in the market out of which the most famous one is JavaScript. This programming language is widely used by automation testers due to its several benefits like super flexibility, versatility, and ease of use. JavaScript works best with Selenium because using it with this tool allows developers to write test scripts efficiently. These test scripts can easily interact with web elements, simulate user interactions, and validate application behavior.
How is JavaScript a Better Match with Selenium?
Nowadays markets are stormed with testing tools and programming languages that are used by the testers to test their products, but when it comes to testing web applications and websites, Selenium and javascript automation testing proves to be the best match. Both the tool and the language show extreme compatibility and provide the best results when used together. Following are some other points that show the importance of using Selenium and Javascript automation tools:
Advanced Nature
Testing is very crucial in making digital products reliable and seamless, and a better combination of a tool and programming language is important for the support of testing. Among all testing tools and languages, Selenium and JavaScript are quite popular. This is because, during selenium web app testing, JavaScript shows an advanced nature called asynchronous nature. JavaScript proves to be the most reliable programming language with Selenium because it can handle multiple tasks simultaneously without blocking the execution of other code. This aligns well with Selenium’s interactions with web elements, which often involve waiting for elements to appear or respond.
Better Browser Compatibility
JavaScript is also the prime choice of developers to use with Selenium due to its numerous benefits. One of its most famous benefits is its better compatibility across different browsers. It is one of the most famous scripting languages used in web browsers, making it a natural fit for interacting with browser-based applications. Selenium web app testing tool, being a browser automation tool provides several benefits like simulating user interactions, executing actions within the browser environment, and many more. JavaScript’s compatibility with all major browsers ensures seamless integration with Selenium across different browser environments.
Community Support
Another very popular and most liked benefit of using JavaScript in Selenium web app testing is it’s having very large customer support. It has a large and active community of developers and testers who contribute to open-source projects, and provide support. This vibrant community provides valuable resources, best practices, and other valuable information for Selenium test automation with JavaScript. Testers can leverage this community support to troubleshoot issues and stay updated on the latest trends in web automation.
Ecosystem Integration
Another one of the very important reasons for using JavaScript and Selenium in javascript selenium automation is their quality of having advanced ecosystem integration with each other. JavaScript not only has a vast and mature ecosystem of libraries, but also holds very reliable and extensive frameworks, and tools that complement Selenium’s capabilities. Many popular JavaScript libraries and frameworks can be seamlessly integrated with Selenium test scripts to handle complex web applications and sites. Additionally, JavaScript offers a wealth of packages for testing, and other utility functions that can enhance Selenium test automation.
Developer-Friendly Syntax
JavaScript has a very advanced syntax that is not only reliable but also is developer-friendly which helps to perform javascript selenium automation in a better and efficient way. Its syntax is quite easy to learn, making it accessible to a broader audience of testers and developers. When test scripts of Selenium are written in JavaScript, they are often more concise and readable making it a better choice over other programming languages. Compared to other programming languages, selenium with javascript facilitates collaboration among team members, which facilitates the learning of new testers and improves the overall quality of test scripts.
Full-Stack Testing
Another point showing the extreme compatibility of Selenium and JavaScript is full-stack testing. JavaScript with its ability of being used server-side development (Node.js) provides testers to leverage JavaScript for full-stack testing scenarios, where Selenium can interact with both front-end and back-end components of web applications. By using JavaScript throughout the testing stack, testers can achieve comprehensive test coverage and ensure the end-to-end functionality of web applications.
Benefits of Using Selenium with JavaScript
When it comes to making web products like websites and web applications bug-free, there are different tools available in the market. Every tool and programming language has its pros and cons but no other tool and language becomes a deadly duo as efficient as Selenium and Javascript automation tools. Let’s look at their other benefits which make them the tester’s first choice:
Advanced Unified Stack
Both Selenium and JavaScript are the choice of many new and veteran QA testers due to their several combined benefits. Selenium with JavaScript is a very effective duo because JavaScript is a very advanced universal programming language for web development, from front-end to back-end. By leveraging and using JavaScript with Selenium, teams can create a better and more unified testing stack. This stack can allow for seamless integration between test automation and web development workflows. This alignment streamlines collaboration and promotes consistency across the development and testing process.
Wide Adoption
With markets having so many testing tools available, tools with wider support and adoption are always preferred than their counterparts and this is the edge enjoyed the most by JavaScript and Selenium. JavaScript is one of the most widely adopted programming languages for web development because it has a very vast community of developers and available resources. This wide community and support of both Selenium and JavaScript ensures that there is a wealth of knowledge and tools available to support the testing process. Testers can leverage this rich ecosystem to enhance their testing capabilities and stay up-to-date with industry best practices.
Faster Test Execution
One of the prime advantages that you get with Selenium and automation in JavaScript combined is the super-fast execution of tests. JavaScript has a very lightweight and efficient runtime environment which allows Selenium test scripts to execute in a fast and reliable manner. This faster execution of tests reduces the time of test cycles and makes them fast. Besides this, it also provides quicker feedback on application changes. With JavaScript, testers can optimize test performance, minimize execution times, and improve overall testing efficiency, enabling faster time-to-market for web applications.
Rich Ecosystem of Testing Frameworks
Testing your web applications and websites with the help of some reliable automation tools is very important to help you get the maximum benefits of your products. Both Selenium and automation in JavaScript are widely used in combination for this testing because JavaScript has a very vast and diverse ecosystem of testing frameworks and libraries. These different types of libraries help in integrating with Selenium quite easily. These testing frameworks provide several additional features such as assertion libraries, test runners, and many more. With the help of these features, this language can enhance the capabilities of Selenium test automation with JavaScript. Testers can leverage these frameworks to write expressive and powerful test suites and generate comprehensive test reports for better analysis.
Enhanced Debugging Capabilities
JavaScript’s built-in debugging features, such as console logging, breakpoints, and error handling, empower testers to diagnose and troubleshoot issues more effectively during test script development. With JavaScript, testers can easily identify errors, track execution flow, and inspect runtime variables, facilitating faster debugging cycles and more robust test scripts. Additionally, Selenium’s integration with browser developer tools further enhances debugging capabilities, allowing testers to debug test scripts directly within the browser environment for better visibility into application behavior.
Extensibility and Customization
JavaScript’s modular and extensible nature allows testers to extend Selenium’s capabilities and customize test automation solutions to meet specific project requirements. Testers can leverage JavaScript frameworks and libraries which helps in adding additional functionality and implementing advanced testing techniques. This usage of automation in JavaScript can help to integrate with other testing tools and services seamlessly. This flexibility empowers testers to tailor their testing approach to the unique needs of each project and maximize the effectiveness of Selenium test automation.
Installing Procedure of Selenium and JavaScript
When it comes to JavaScript automated testing, Selenium serves to be a powerful combination for web automation and testing. This powerful combination offers developers and testers a versatile toolkit for building reliable and efficient test automation solutions. Let’s have a detailed look at the installation guide of Selenium for javascript automated testing:
Step 1: Installing the Node.js and npm
Before you start any kind of installation of Selenium software testing, the very first step to follow is to ensure that you have Node.js and npm (Node Package Manager) installed properly on your system. Node.js is a JavaScript runtime environment that is laced with many benefits like allowing you to run JavaScript code outside of a web browser, while npm, on the other hand, is a package manager for Node.js that simplifies the process of installing and managing dependencies for your projects.
You can download and install Node.js from the official Node.js website (https://nodejs.org/). The installation package includes npm, so you don’t need to install it separately. Follow the prompts to complete the installation process, and verify that Node.js and npm are installed correctly by opening your terminal or command prompt and running the following commands:

If you see version numbers displayed for both Node.js and npm, it means they are installed successfully.
Step 2: Create a New Project Directory
In this process of installing selenium software testing, the next step after node installation is creating new project directories. Once Node.js and npm are installed, new project directories are created and Selenium is installed and set up. Open your terminal or command prompt and navigate to the directory where you want to create your project. Then, run the following command to create a new directory:

This will create a new directory named “my-selenium-project” and navigate into it.
Step 3: Initialize Your Project with npm
Next, initialize your project with npm to create a package.json file, which will track your project dependencies and configuration settings. Run the following command in your terminal:

This will generate a package.json file with default settings in your project directory.
Step 4: Install Selenium WebDriver
Now that your project is set up, you can install Selenium WebDriver as a development dependency using npm. Selenium WebDriver is a package that provides the necessary tools and libraries for interacting with web browsers and automating browser actions.
Run the following command in your terminal to install Selenium WebDriver:

This command will install Selenium WebDriver locally within your project directory and add it as a development dependency in your package.json file.
Step 5: Install Browser Drivers
Selenium WebDriver requires browser drivers to communicate with web browsers. Depending on the browsers you want to automate, you’ll need to install the corresponding browser drivers. Common browser drivers include ChromeDriver for Chrome, GeckoDriver for Firefox, and WebDriver for Edge.
You can download the browser drivers from the official Selenium website (https://www.selenium.dev/downloads/), or you can use npm to install them automatically. For example, to install ChromeDriver, run the following command in your terminal:

Repeat this process for any other browser drivers you need.
Step 6: Verify Selenium Installation
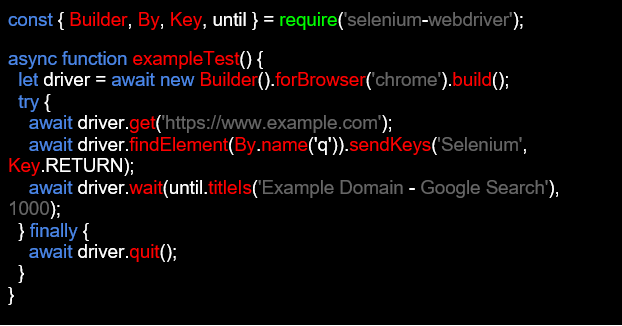
Once Selenium WebDriver and browser drivers are installed, you can verify the installation by writing a simple test script and running it with Node.js. Create a new JavaScript file in your project directory, such as “test.js,” and write the following code:

This test script opens a Chrome browser, navigates to the example.com website, enters “Selenium” into the search box, and waits for the page title to change to “Example Domain – Google Search.”
Save the file and run it with Node.js by running the following command in your terminal:

If the test script runs successfully and interacts with the browser as expected, it means Selenium with JavaScript is installed correctly and ready to use for web automation and testing.
Conclusion
Selenium and JavaScript both serve as a very compatible combination of a testing tool and a programming language that helps you to make your web applications and websites bug-free. Both of these, when combined, provide you with several benefits like better bug detection, better compatibility, faster and reliable results, and many more. So always make sure you make the correct combination before starting the testing process. For installing your Selenium tool to your system, follow the above-given tutorial for a quick and error-free installation.